こんにちは、あらたです。
今回は無料テーマ【Cocoon】で画像付きの内部リンクの張り方について解説していきたいと思います!
画像と一緒に解説していくので初心者ブロガーさんにも分かりやすく説明していきます。
・そもそも内部リンクって必要なの?
・無料テーマで画像付きの内部リンクの設置の仕方は?
・テキストに内部リンクを貼る方法は?
こんな疑問に答えます。

新しくブログ立ち上げたんだけど
画像付きの内部リンクって有料テーマじゃないと出来ないの!?

いやいや、無料のテーマCocoonでも画像付きの内部リンクは設置可能だよ。
1.そもそも内部リンクって?

内部リンクとは、例えば自分のブログサイトでAの記事とBの記事を投稿したとします。
Aの記事に”関連記事”や”合わせて読みたい記事”としてBの記事のリンクを貼る事です。
これを行う事によって”Aの記事を見てくれた方”がBの記事に流れるように誘導する事を目的としてやります。
そしてBの記事にアフィリエイトなど収益に関係する事を書いていると効果的に内部リンクが設置出来ています!
また、Googleに自分の記事を認知してもらう事にも有効です。
GoogleのAIはブログの記事を一通り見てくれるので内部リンク側の記事も認知してもらえるといいます。

なるほどね!じゃあ出来るだけ関連してる記事は内部リンクを貼るべきなんだね!

内部リンクはブログについて重要な事のひとつだから覚えておこうね!
2.画像付き内部リンクの設置の仕方を解説!

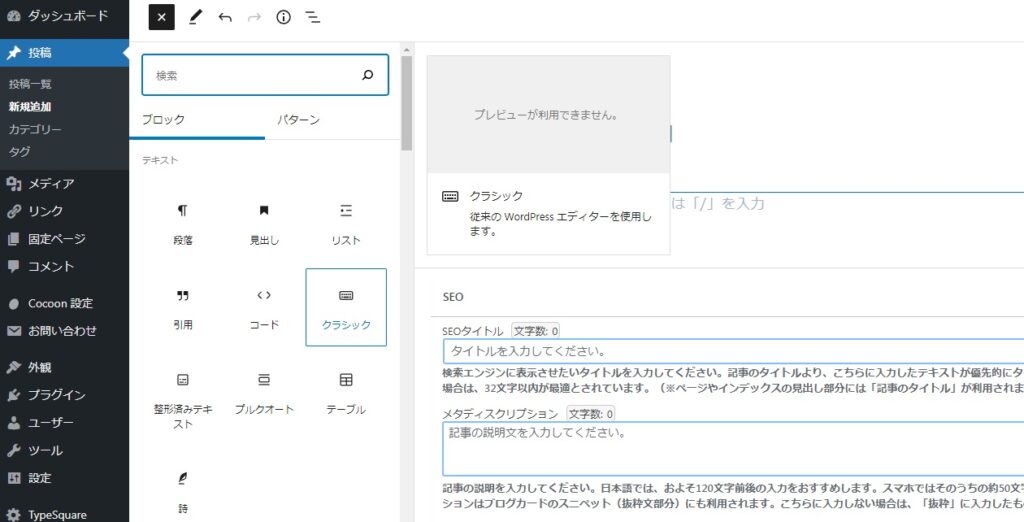
・まずはブロックの追加から【クラシック】を選択しましょう。

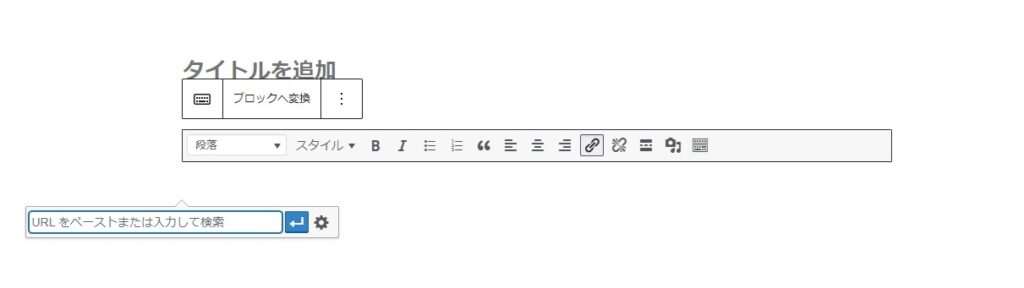
・クラシックが画面に出てきたら【リンクの挿入/編集】をクリックします。

・【URLをペーストまたは入力して検索】に貼りたい記事のURLをコピーしてきて貼り付けましょう。

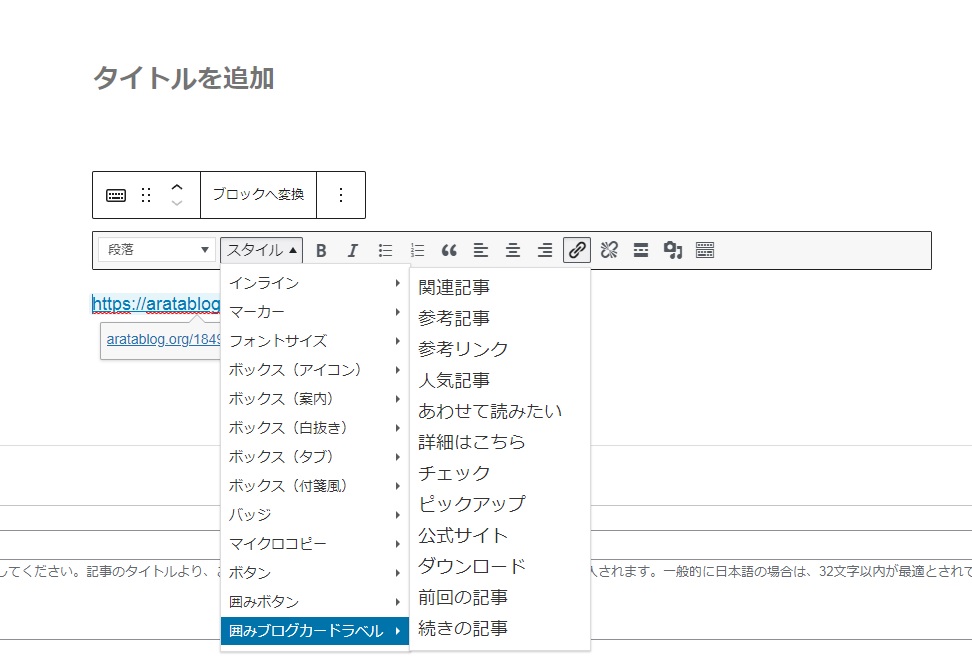
・最後に【スタイルの囲みブログカードラベル】からその記事に合った項目を選びましょう!
プレビュー画面で正しく表示されていれば完璧です。

これなら私にも出来そう♪

やり方を覚えちゃえば簡単に出来るよ!
3.テキストに内部リンクを貼り付ける方法を解説!

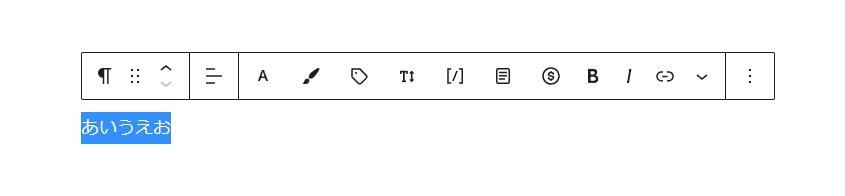
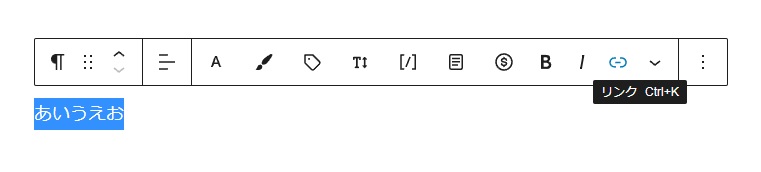
・まずリンクを貼りたいテキストをマウスのカーソルで選択します。

・そしてリンクをクリックします。
因みにCtrl+Kでも出来ます。

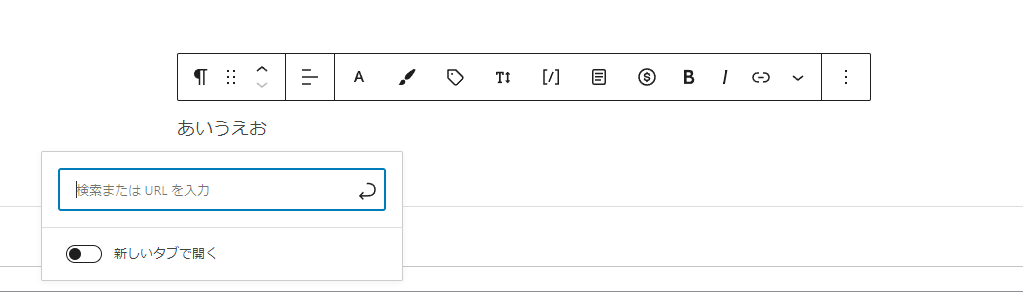
・【検索またはURLを入力】でコピーしたURLを貼り付ければ完了です。

画像付きじゃないからあまり使わないのかな?

外部のサイトを紹介する時によく使ったりするから覚えといてね!
4.最後に
今回は無料テーマ【Cocoon】で画像付きの内部リンクの張り方について解説していきました!
最後にまとめると…。
・内部リンクは収益化に重要な要素!
・Cocoonで画像付き内部リンクを貼る時はクラシックを使用しよう!
・テキストに内部リンクを貼る方法は選択してリンクをクリック!

今日も勉強になったよ!ありがとう♪

それでは最後まで見て頂いてありがとうございました!



コメント