こんにちは、あらたです。
今回はwordpressの無料テーマCocoonでの記事内のリンクずれを直す方法を画像付きで解説していきます!
・目次のリンクがずれてしまけど対策方法は?
・画像付きで分かりやすく解説している記事ないかな?
・簡単コピペで出来るコードが知りたい!
こんな疑問に答えます。

目次のリンクがずれて上手く表示されないよ!

そういう時はHTMLコードを使ってリンクのずれを直そうね!
1.飛ばしたいリンク先を設置しよう!

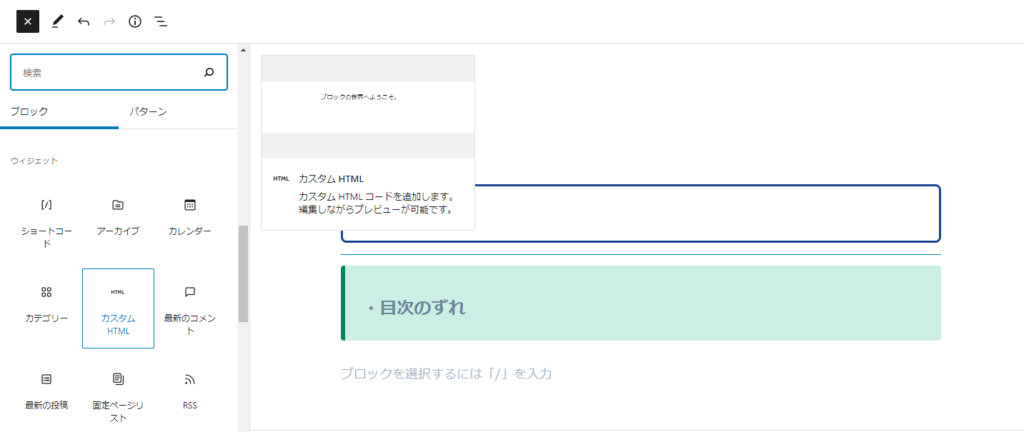
まずは目次からリンクを飛ばしたい箇所の上に”ブロックの追加”からカスタムHTMLを選択します。

HTMLを入力のアイコンが出てきます。
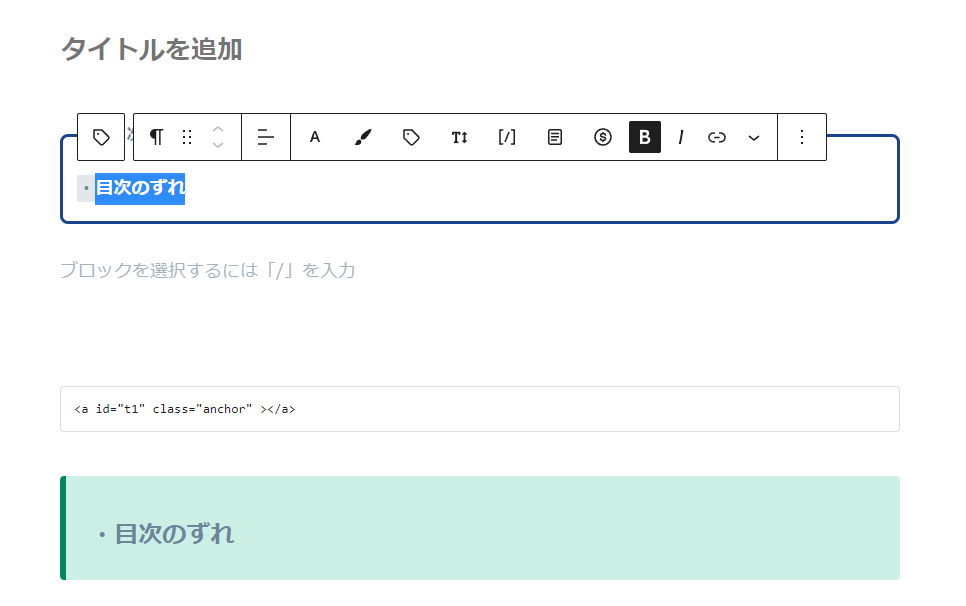
”<a id=”t1″ class=”anchor” ></a>”を入力してください。

章のタイトルの上に設置出来たら3分の1完了です。
・コピペ用↓
<a id=”t1″ class=”anchor” ></a>

因みに”t1”の部分は好きに変えて大丈夫です!
2.目次にリンク設定をしよう!

次は目次にリンクを飛ばす設定をします。
飛ばしたい基点をマウスカーソルで選びます。

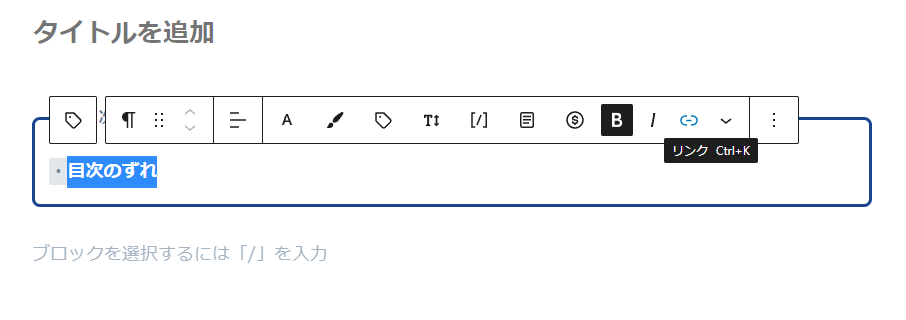
カーソルを選び終わったら”リンク”を選びます。

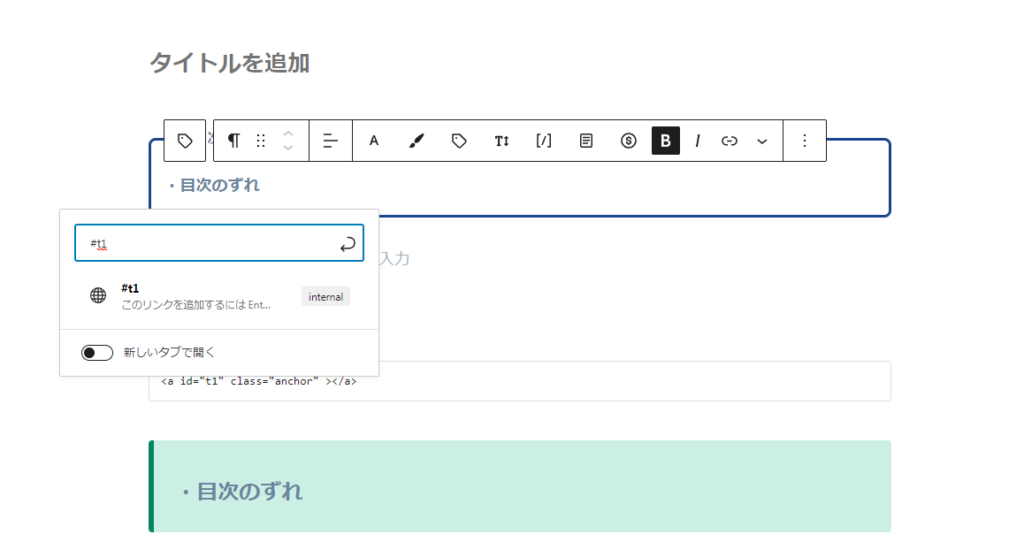
前の章で解説した自分の好きに選んだ文字の前に#を付けてEnterを押します。

無事に目次の文字の色が変わったでしょうか?
これで第2段階は終了です。

この章は前回の記事の内容と一緒だね♪
3.位置ずれ防止の為にCSSコードを入力しよう!

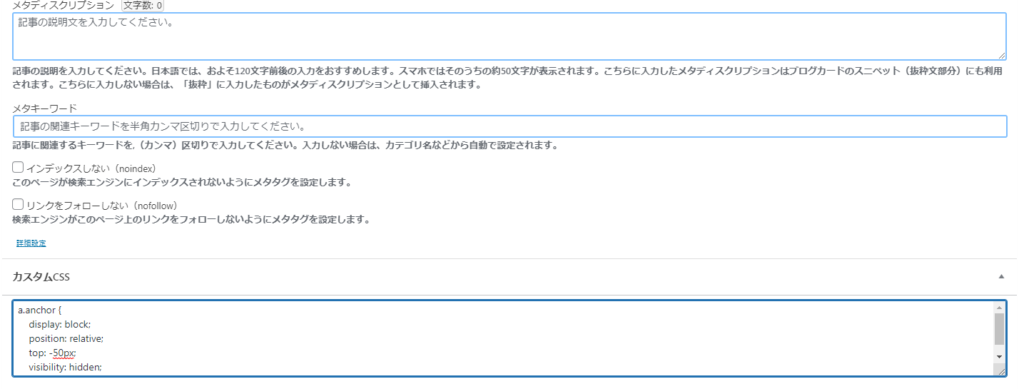
wordpressで記事投稿する画面の一番下にカスタムCSSを入力出来る項目があります。
そこに下記のコードをコピペして貼り付けて下さい。
・コピペ用↓
a.anchor {
display: block;
position: relative;
top: -50px;
visibility: hidden;
}
topの部分がリンク先の上下位置を調整出来る部分です。
自分は”-50”に設定していますが、もし合わない場合は数字を変更してみてください。

毎回やるのは結構大変だね!

気になる方は妥協出来ない部分だね。
4.最後に
今回はwordpressの無料テーマCocoonでの記事内のリンクずれを直す方法を画像付きで解説していきました!
最後にまとめると…。
・目次のリンクがずれる時はCSSコードを使おう!
・もし分からなかったらDMで直接相談しよう!@aratablogwork
・簡単コピペは各章からどうぞ!
2つ目の項目は分かった事なのかな?笑

最後まで見てくれてありがとうございました!





コメント