こんにちは、あらたです。
今回はブログ記事内にGoogleAdSense(グーグルアドセンス)を簡単に設置する方法を解説していきたいと思います!
画像込みで解説するのでブログ初心者さんの参考になれば幸いです。
・アドセンスの配置の仕方って?
・どうやって広告をブログに表示すればいい?
・ブログ記事内に広告を配置するべき?
こんな疑問に答えます。

アドセンスの審査が通ったのに広告の設置の仕方が分からないよ…!

ブログ記事内に広告を表示する方法をいくつか教えるね。
1.広告のコードの取得の仕方を解説!

まずはアドセンス合格おめでとうございます!!!
アドセンス合格に苦労したかと思うので、画像付きで簡単に広告コードを入手する方法を解説していきたいと思います。

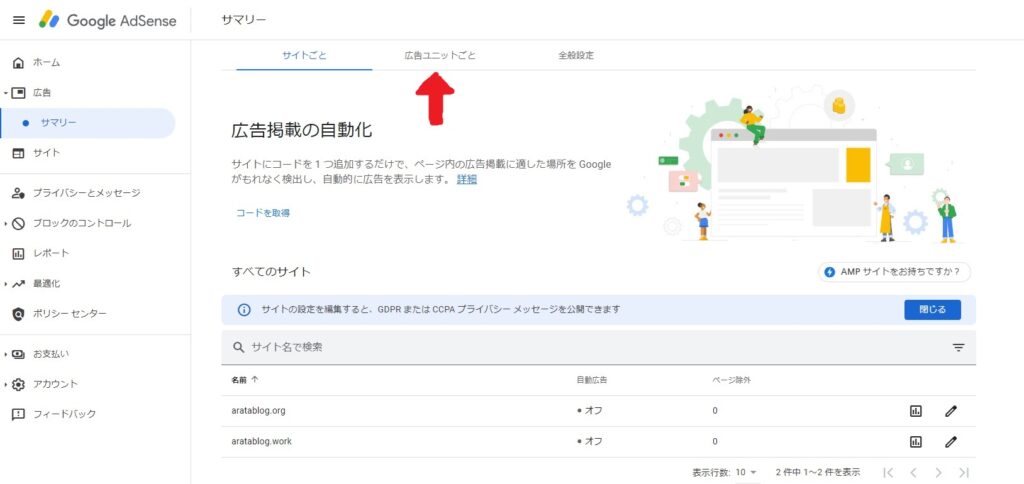
まずはアドセンスの【広告】をクリックしてください。
左上の【ホーム】の下にあります。
ここで注意したいのが、ブログ広告を自動設定にしない事です!
自動設定にすると記事内の文章で中途半端な位置に広告表示がされて記事の見た目が悪くなります。

それから【広告ユニットごと】をクリックします。

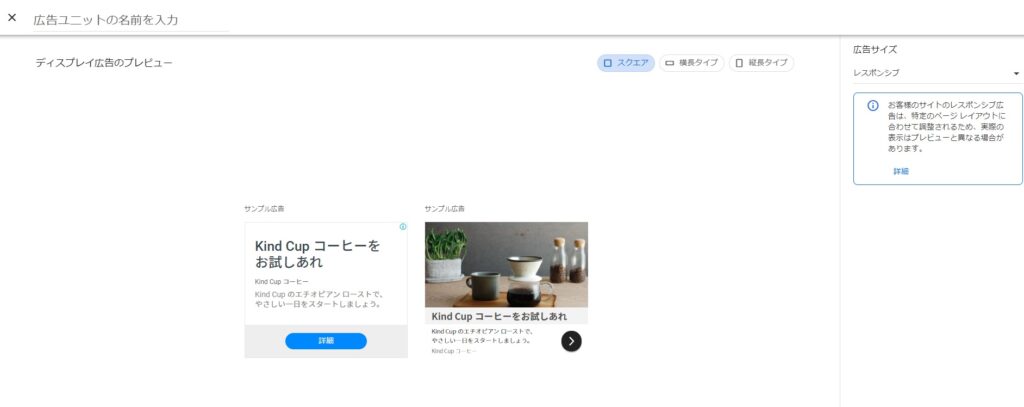
次に”推奨”と表示されてる【ディスプレイ広告】をクリックします。

この画面ではそれぞれどんなサイズの広告にするか設定出来るんですが、今回はレスポンシブを選びましょう!
※画像右上です。
レスポンシブは自分のサイトに適したサイズの広告を自動で決めてくれます。
最後に【広告ユニットの名前入力】をすれば完成一歩手前です。
名前は自分自身が分かりやすいような名称なら何でも大丈夫です。

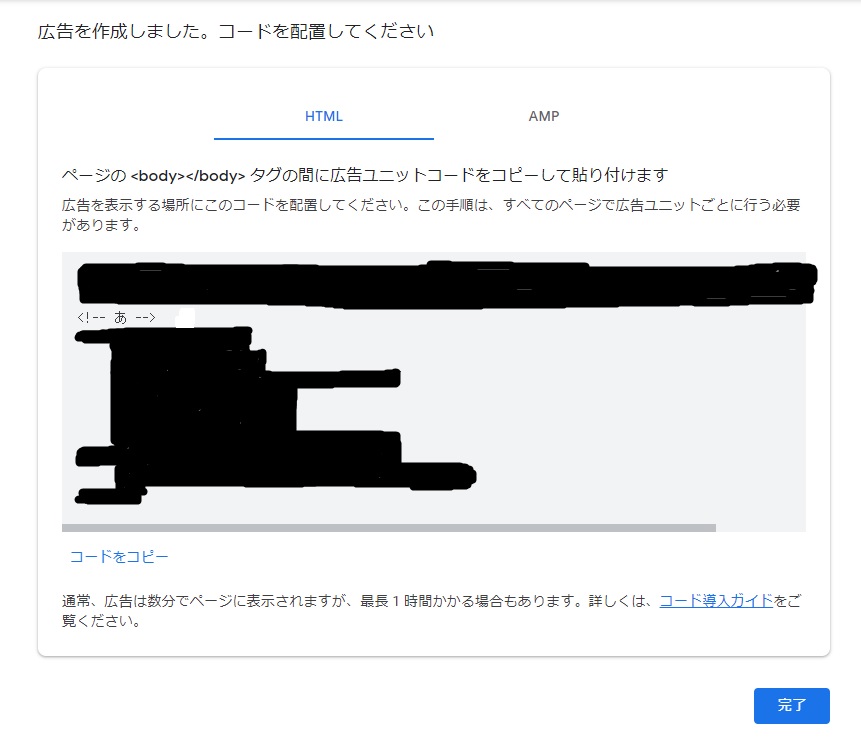
今回解説の為に適当な名前をつけましたが、”あ”の所が自分のつけた名称になります。
ここでコードをコピーをクリックしたら完了です!

コード取得は簡単に出来るんだね♪
2.記事内にブログ広告を設置する方法を解説!
この章では記事内にアドセンス広告を貼る方法を紹介していきます!
・記事タイトルの下にアドセンスを貼る方法解説!

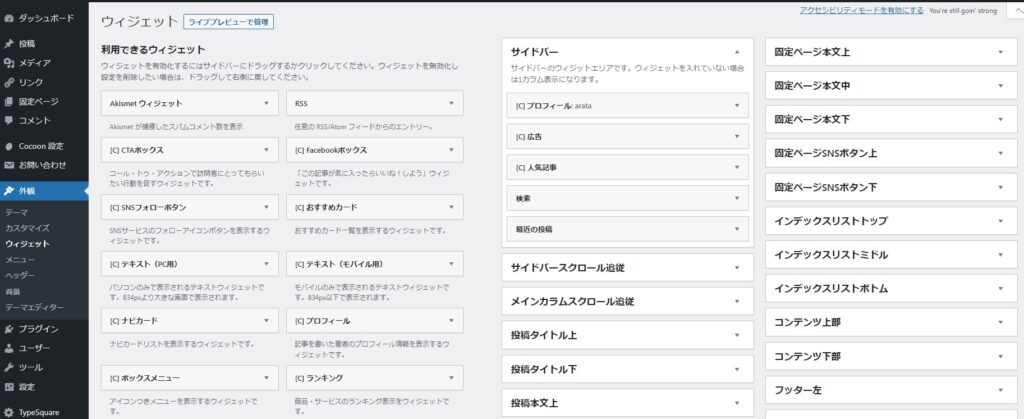
まずダッシュボードの外観から【ウィジェット】をクリックします。
すると上記の画像の画面に切り替わると思います。

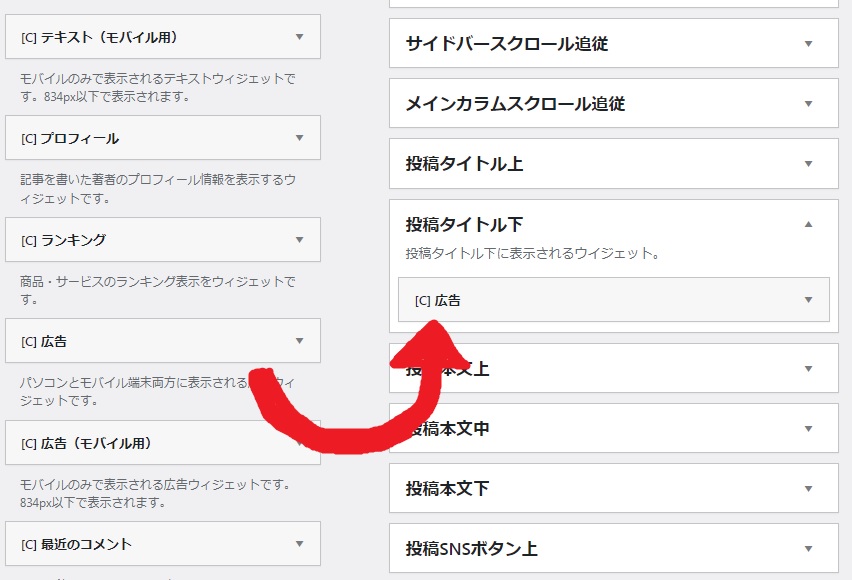
広告のタブを【投稿タイトル下】にドラッグ&ドロップします。

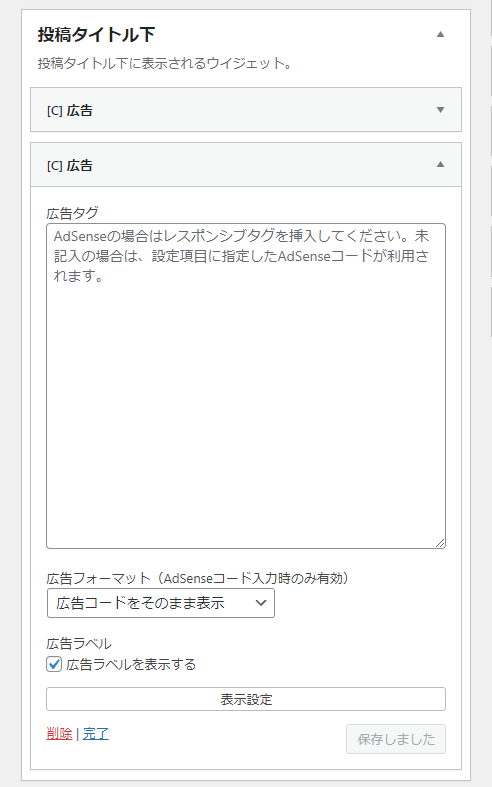
広告をクリックすると【広告タグ】という空欄が表示されるので前章で解説したコードをそのまま貼り付けます。
最後に完了を押せば記事のタイトル下に広告が表示されるようになります。

記事タイトルの下はアドセンス広告が目に入る位置なので設定を推奨します!
・記事内に広告を貼る方法を解説!

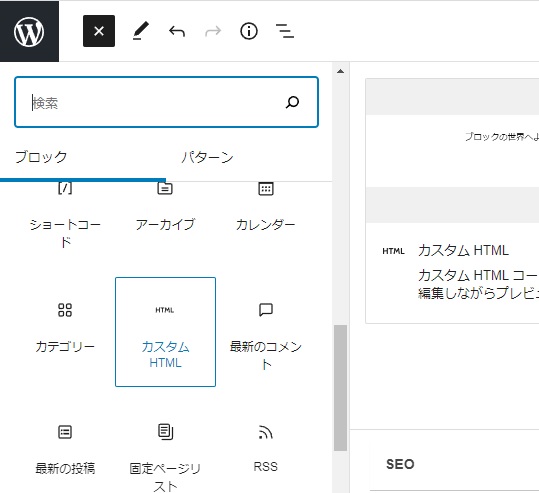
まず記事内でアドセンスを設置したい場所に【カスタムHTML】を設置します。

HTMLを入力の部分に前章でコピーしてきたコードを貼り付けるだけで完了です。

この2通りを覚えておけば基本的にアドセンス広告の設置に困りません。
3.最後に
今回はブログ記事内にGoogleAdSense(グーグルアドセンス)を簡単に設置する方法を解説していきました!
最後にまとめると…。
・アドセンスの配置はまずアドセンスのコードを取得しよう!
・広告はウィジェットとHTMLを使おう!
・ブログ記事内に広告を配置するべきです!
記事内に広告を設置した所アドセンス収益が増えました。

それではここまでご覧頂きありがとうございました!






コメント